WordPress is a widely-used content management system (CMS) used by many blogs and websites, and it’s the CMS we’ve implemented at Low End Mac. After nearly 16 years of writing, editing, creating HTML pages, and uploading them from my Macs, everything is much more automated with WordPress.
WordPress works differently. Easier in many ways. A bit more restrictive in some. But mostly just different, and that’s going to impact how our staff writes, edits, and publishes articles.
The Teaser
For instance, we’ve always used brief descriptions with article links on the home page, index pages, and in the “recent links” section, but WordPress is designed to use the first paragraph or so as a teaser. WordPress can do that automatically, but it works better to mark that break, as some paragraphs are very short while others are very long.
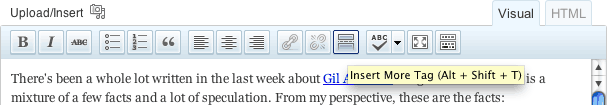
In WordPress, you have two ways of doing this. If you are using the visual editor (I find that easiest when writing and editing), you simply put the cursor where you want the break and then click on the More button, as in this image:

The other option is to go to HTML view and insert <!–more–> to tell WordPress where to end the excerpt. This is exactly what the More button does.
Headers
We’re using Ultimate TinyMCE as our editor, and you can apply styles to text by placing your cursor within a paragraph and choosing your style by clicking on the menu marked Paragraph and choosing your style. Our standard usage at Low End Mac has been:
- <h1> for article titles
- <h2> for subtitles and sections in our news roundups
- <h3> for major headings within articles
- <h4> for subheadings within articles
- <h5> has rarely been used and should be avoided
- <h6> never used
Within an article, you’ll mostly see <h3> with <h4> for subsections. We rarely use <h2> within articles.
Paragraphs
Like most content management systems, WordPress doesn’t like to mark paragraphs with an introductory <p> or close them with an ending </p> – and this really doesn’t matter unless you want to apply a style to the paragraph, such as centering it, using smaller type, making it a footnote, etc.
To do that, begin the paragraph with <p class=”xyz”> (substituting one of the below for xyz) and end it with </p>
- center
- smaller or footer – smaller text
- footnote – indented smaller text
Images
If you are set up as an author or higher, you can upload images to our image library and use them in your articles via the Upload/Insert link above the editing tools. I’ve written a separate article covering that.
Low End Mac Style
I’ve also updated our style guide. Here are some general guidelines for titles and headers:
- Respect trademarks such as iPhone, iTunes, iMac (exception: long, all-caps trademarks).
- Except for trademarks, always capitalize the first and last word, nouns, pronouns, verbs, adverbs, adjectives.
- Unless they are the first or last word or appear after a dash, do not capitalize articles (a, an, the), conjunctions (and, but), or short prepositions (up, by, in, etc.).
These are pretty much the same guidelines used by Grammar Girl, someone every writer should be familiar with. I enjoy her podcasts, as she’s more sensible than the “grammar Nazis” you may remember from school. (BTW, don’t over-use emoticons!)

