A few weeks ago I wrote a series of articles about fonts. In A History of Font Technologies, I looked at the four major trends in Mac fonts: bitmapped, PostScript, TrueType, and anti-aliasing.
![]()
Next, in Macintosh System Fonts, I looked at the fonts that Apple has shipped with the Mac OS with an emphasis on a hidden bitmap font called Espy. I suggested that you consider using Espy for everything. In my third article, Using the Espy Font, I discussed why Espy is such a great font and how you might use it on your system.
This article discusses how to use Espy in your Web browser.
Nuts and Bolts of a Bitmap Font
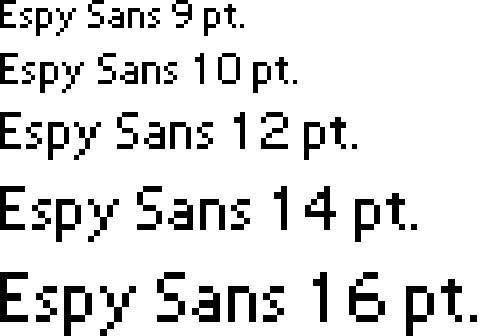
 Once you’ve used Espy on your computer, you’ll understand my desire for Espy everywhere. It’s a beautiful, approachable font. Because it is a bitmap font, it looks great at the sizes it was designed for. Espy Sans comes in five fixed sizes: 9, 10, 12, 14, and 16 point. Espy Serif only comes in four – it doesn’t have a 9 point.
Once you’ve used Espy on your computer, you’ll understand my desire for Espy everywhere. It’s a beautiful, approachable font. Because it is a bitmap font, it looks great at the sizes it was designed for. Espy Sans comes in five fixed sizes: 9, 10, 12, 14, and 16 point. Espy Serif only comes in four – it doesn’t have a 9 point.
These different sizes of Espy are more than just bigger or smaller fonts. As the fonts get bigger, they also get a little bolder on one side. The bold fonts become very dark when you get up to 16 point. You can see the family resemblance in the Espy fonts at different sizes, but each font has its own unique identity.
Marty Pfeiffer, the shareware author who makes a TrueType version of Espy (Nu Sans and Nu Serif), also make a multiple master font called Jubal Sans. Multiple Master Fonts is an Adobe technology that lets you morph fonts. An example might clear up what I mean. Say you had a multiple master version of Palatino based on its plain, bold, italic and bold italic fonts. The multiple master would have two axes: weight (plain versus bold) and italics (plain versus italics). With those extremes designed in, you can make an instance of the font that is 20% bold and 46% italic, if that’s what you want.
Marty’s TrueType version of Espy is a shareware solution to the problem that plagues all bitmapped fonts like Espy: jaggies. For example, if your Mac wants 11 point Espy (which doesn’t exist), it uses a simple algorithm to create an 11 point screen font. The resulting font has jagged characters that are difficult to read.
Have you ever noticed that when you go to a Size menu in SimpleText or your word processor that all the sizes are outlined? This is a holdover from System 6 and its bitmapped fonts. When using bitmapped fonts, you need feedback to know if you have the size that you want. If your Mac has that size font installed, it outlines the font so you know it will look good. If it isn’t outlined, then your Mac is going to use its simple algorithms – and you can be reasonably sure that the result will look bad. Since TrueType fonts scale to any size, the size menu usually has all the sizes outlined.
Using ResEdit, I came up with free alternative solution to the jaggies problem. I modified the Espy fonts so that they substitute available fonts for unavailable sizes. So if your system asks for 11 point, my version of Espy gives it the 10 point font. The system thinks the font is installed so it doesn’t try to scale it and it looks fine. Your Mac has to be restarted for this to work correctly.
My edited Espy works with sizes from 7 point to 36 point, but there still are only five real sizes. If you downloaded Espy when you read my second article, you’ll need to get this new version.
Because Espy Serif does not have a 9 point font, it’s a bit of a problem. I felt like I needed a tiny serif font, so I made one. I took New York 9 and used ResEdit to make an Espy Serif 9. I adjusted around 100 pixels in the font to give New York the Espy character. It’s not perfect, but it has no glaring flaws for standard use.
Espy Browsing
I spend a lot of time web browsing. That’s the reason I went through the trouble of editing Espy. Now if a webmaster decides to use 13 point, my Mac displays it fine. Or if a page designed for Windows requests a 7 point font, my Espy replaces it with a small but readable 9 point. Espy is a friendly font, and it is great to be able to browse with it as my standard font.
Various browsers give you different amounts of control over your fonts. In Netscape Navigator 4.x, you can change your fonts by going to the Appearance/Fonts panel of the preferences. It allows you to make Espy your default font. On that same panel you can tell Navigator to ignore all other fonts if you want to browse in only one font. That’s not ideal, since most of the time you want both serif fonts and sans serif fonts.
In iCab 2.0, you have a bit more control. In the browser heading of the preferences, you can set a font for headings and text. A rule of thumb is that serif fonts are better for reading long passages like text and sans serif fonts are better for headings. That holds true with iCab, which looks great browsing with Espy Serif for text and Espy Sans for headings. Naturally, graphic designers and font lovers will argue any rule of thumb. Dan Knight, Low End Mac’s webmaster has an article about Cascading Style Sheets where he says he prefers the sans serif font Verdana for computer screens.
Internet Explorer 5.0 has the potential to offer the most control over your fonts, but I don’t think it qualifies as a low-end browser, since it requires a PowerPC (earlier versions work with 68k Macs). Internet Explorer has an option to allow you to designate your own style sheet for use when browsing. The idea is that you could decide how to format each tag in the HTML of web pages. That is a lot of control, but iCab’s solution is easier and more compatible. As Dan Knight mentions in his article, the more you try to control your fonts (either as a web user or a webmaster), the more you run into problems.
So I hope you’ll give Espy a try. If you haven’t downloaded it, why not check it out and decide what you think about it? After all, Espy is the favorite font of thousands of Mac users, and it’s hard to imagine that many Mac users being wrong.
Vocabulary Note: I have been throwing around the word font very loosely in these articles, because that is how the word is used on the Macintosh. Technically, Espy is a typeface, which is a group of fonts. A font has a particular size and style. The fonts for the Espy typeface can divided two ways. First, Espy has plain and bold fonts, which is pretty standard for a typeface. Second – and this is unusual among typefaces – Espy has serif and sans serif fonts. Letters in a serif font have little marks on the ends of a stroke while letters in a Sans serif font go without.
Sources for Espy and Espy-like Fonts
- Boston Omnis FTP Download Index for Espy Sans and Espy Serif.
- Download espy.sea from Low End Mac.
- The Nu Font Pack by Marty Pfeiffer. Nu Sans and Nu Serif are based on Espy Sans and Espy Serif, respectively. Available in both TrueType and Postscript versions. Shareware.
- Epsy Sans, TrueType and Postscript Type 1 adaptations of Apple’s Espy Sans font. Free.
Keywords: #espy #espysans #espyserif #nusans #nuserif
Short link: http://goo.gl/LL3kZx
searchword: browsewithespy